Proiectare de site-uri; Formatarea tabelelor
După ce ați învățat elementele HTML pentru definirea unui tabel, vedeți cum să influențați aspectul tabelului. Limbajul HTML oferă, de asemenea, instrumente pentru acest lucru, dar standardul CSS2 oferă mult mai multe opțiuni de formatare.
Din perspectiva unei foi de stil, un tabel este o casetă care conține casete interne pentru rânduri, coloane sau celule. Există încă unele posibilități de formatare, dar există unele care nu pot fi determinate atât de ușor. Pe baza acestui fapt, tabelele - deoarece sunt plasate fie într-o casetă la nivel de bloc, fie într-o casetă de rând cu conținut înlocuit - au margini, cadre, margini interne și conținut.
În consecință, elementul TABLE creează o casetă anonimă care conține caseta care conține tabelul în sine și o casetă care conține numele tabelei, dacă acesta din urmă există. Ambele casete au propriile margini, cadre, margini interioare și conținut. Dimensiunile casetei anonime sunt cât mai mici posibil, care include tabelul și caseta cu nume. Marjele dintre masă și casetă sunt combinate dacă cele două casete sunt una peste alta. Deplasarea mesei mută întreaga casetă, deci deplasează și caseta de titlu.
Locația adresei
Adresa poate fi localizată pe toate cele patru pagini în comparație cu tabelul, deși va apărea deasupra ei în mod implicit. Dacă doriți să-l afișați în altă parte, puteți utiliza caracteristica subtitrare pentru ao muta în altă locație.
Lățimea casetei companiei este aceeași cu lățimea mesei pentru plasarea inferioară sau superioară. Desigur, situația este diferită dacă este plasată lateral. Desigur, acest lucru este valabil numai până când lățimea casetei este setată la o anumită valoare cu ajutorul proprietății lățime.
Poziția textului titlului în interiorul casetei poate fi setată în mod obișnuit, adică orizontal cu proprietatea text-align și vertical cu proprietatea vertical-align.
De exemplu, setați adresa în partea de jos, la aceeași lățime ca tabelul dvs., cu alinierea la stânga:
Stratificarea internă a tabelului
Acest lucru este bine cunoscut deoarece poate afecta fundalurile care apar. La fel ca celelalte elemente, elementele interne ale tabelului creează cutii dreptunghiulare cu conținut, margini interne și un cadru. Cu toate acestea, nu au o marjă.
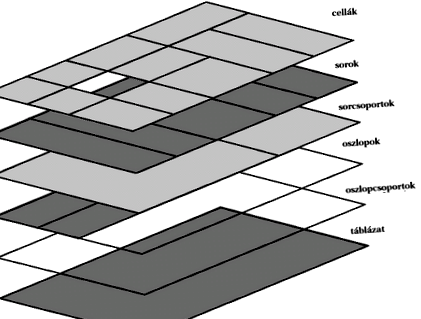
De fapt, ne putem imagina că rândurile și coloanele definesc o grilă și fiecare casetă este tensionată pe aceste grile. Atât rândul, grupul de coloane sau celula. Toate acestea vor fi foarte importante pentru noi, astfel încât să putem afla unde va arăta curtea din spate.
Figura de mai jos prezintă straturile suprapuse ale fiecărui grup și celulă, extrase din standard. Oriunde vedem culoarea care ajunge la ea, deoarece nu există altă culoare setată deasupra ei: fie nu este nimic deasupra ei, fie ceea ce este deasupra ei este culoarea medie.
Fundalul oricăreia din casetele din orice strat poate fi setat cu proprietățile fundalului sau poate fi transformat într-un cuvânt abstract, caz în care culorile subiacente vor fi vizibile. Celulele goale sunt întotdeauna transparente.
Următorul exemplu ilustrează straturile. Există patru celule în primul rând, dar al doilea rând nu conține nicio celulă, astfel încât fundalul tabelului este vizibil, cu excepția cazului în care este situat primul rând de celule.
Pentru a afișa tabelul, standardul CSS2 definește două tipuri de algoritmi, dintre care unul trebuie să fie cunoscut de toate browserele. Jucătorii mai buni îi cunosc pe ambele, caz în care caracteristica de dispunere a tabelelor le permite să aleagă între monede.
Definirea dimensiunilor
Deoarece este o cutie, puteți utiliza proprietățile de lățime și înălțime pentru a determina lățimea și înălțimea, atât pentru tabel în ansamblu, cât și pentru celulă. Dacă, de exemplu, înălțimea mesei este determinată cu precizie, rândul mesei va fi stivuit sau comprimat pentru a atinge înălțimea specificată, dacă este necesar. Dacă valoarea proprietății nu este setată, tabelul va avea automat înălțimea specificată de înălțimea rândului.
Aliniați conținutul celulei
Dacă, dintr-un anumit motiv, înălțimea celulei este mai mare decât înălțimea conținutului celulei, se pune întrebarea cu privire la unde ar trebui să meargă conținutul. Proprietatea de aliniere verticală poate fi utilizată pentru a seta acest lucru.
Alinierea orizontală a conținutului celulei poate fi setată cu proprietatea text-align.
Lбthatуsбg
Prin setarea proprietății de vizibilitate pentru a se restrânge, puteți șterge un întreg rând sau coloană sau un grup de ele. Semnificația acestui lucru este corelată cu utilizarea scripturilor: puteți șterge dinamic sau afișa un rând sau o coloană fără a fi nevoie să redesenați tabelul.
Cadrele și liniile de separare interne
Primul mod de a le seta este parametrul cadru al elementului TABLE. Fiecare dintre valorile enumerate în descrierea parametrilor determină unde să se afișeze și unde să nu se afișeze un cadru. În mod similar, parametrul regulilor poate fi utilizat pentru a specifica liniile de separare interne care trebuie afișate. Parametrul de margine poate fi, de asemenea, utilizat pentru a dezactiva (0 valori) cadrul exterior sau pentru a seta lățimea acestuia în pixeli.
Standardul CSS definește două standarde diferite pentru încadrare. Într-una, fiecare celulă are un cadru solid și există un decalaj între cadrele celulelor adiacente. Pe de altă parte, pe de altă parte, se poate vedea o grilă simplă între celule. În modelul de încadrare cu două cadre, proprietățile cadrelor de celule sunt atât diferite, cât și diferite.
Comutarea între cele două modele se poate face cu proprietatea border-collapse. Pentru a seta primul model de cadru menționat, trebuie adăugate valori separate, în timp ce dacă nu sunt specificate valori sau valorile de colaps sunt date proprietății, al doilea model va intra în vigoare.
Model diferit încadrat
În acest caz, puteți specifica distanța dintre celulele adiacente utilizând proprietatea de spațiere a chenarului. În acest model, grupurile de rânduri sau coloane și rândurile nu pot fi grupate într-un singur cadru. Următorul exemplu prezintă aspectul tabelului în acest caz:
Desigur, ceea ce se întâmplă cu celulele goale poate fi influențat și. Proprietatea cu celule goale este potrivită pentru aceasta.
Rame simple
A doua opțiune, în mod implicit, este atunci când cadrul celulelor adiacente coincide.
Cu toate acestea, se pune întrebarea care setare ar trebui să fie valabilă dacă setarea cadrului diferă de cele două celule adiacente. În acest caz se aplică următoarele reguli:
- Pentru cadrele pentru care valoarea stilului chenar este ascunsă într-un element, procedura deasupra tuturor celorlalte valori: nu apare.
- Niciuna dintre valori nu are cea mai mică prioritate, adică dacă orice alt element care se aplică acestui cadru este setat la o valoare diferită, acesta suprimă această valoare: va exista un cadru.
- În toate celelalte cazuri, cadrele mai subțiri sunt suprimate de cadrele mai groase. Pentru mai multe cadre de aceeași grosime, stilurile se preced una în cealaltă în următoarea ordine: dublu, solid, punctat, punctat, creastă, ieșire, șanț și, în cele din urmă, inserat .
- Dacă cadrele diferă doar prin culoare, celula care câștigă împotriva rândului, rândul care câștigă împotriva grupului de rânduri, coloana care câștigă împotriva grupului de coloane câștigă, iar cadrul tabelului poate fi atins în cele din urmă.
Problema suprapunerii celulelor
În cazul celulelor suprapuse, adică atunci când o celulă este înlocuită cu o altă celulă, trebuie să se țină seama de faptul că celula suprapusă are o cutie care acoperă locațiile celulei care se extind în locațiile celulei. Ramele din curtea din spate depind de ea.
După cum sa menționat mai devreme, celulele care ocupă mai multe celule vor muta celelalte celule spre dreapta. În consecință, trebuie să ne gândim unde să punem câte celule din rânduri. Ilustrăm toate acestea cu un exemplu:
- Caise uscate pentru beneficii și daune pentru pierderea în greutate
- Morcovii au beneficii și daune corpului Cu ceea ce aveți nevoie pentru a mânca morcovi pentru a îmbunătăți vederea
- Cumpărați compararea prețurilor KLARFIT Workspace Go Tablet Treadmill la magazinele WorkspaceGoTablet
- Supă cremă de morcovi 3
- SALATĂ DE CARTOFI VERDE MAIONONĂ CU FIEAT PRĂJIT - 12 ingrediente în 45 de minute; Cinci diete elementare